自社のホームページを運用していく上で、ホームページがユーザーにとって使いやすいか、検索結果の上位に表示されやすいか、セキュリティ面で問題ないかなど、運用しているからには様々なことが気になりますよね。
今回この記事では、ホームページの現状を自分でチェックできる方法をピックアップして紹介していきます。
ユーザビリティが高いかチェックする
ユーザーは、ホームページの読み込みが遅かったり、導線が複雑すぎたりと「使いにくい」と感じることがあるとすぐにホームページから離脱してしまいます。 さらには、たとえ知りたい情報が全て載っていたとしても、1度「見づらい」というイメージが定着してしまうと再訪問してもらうのも難しくなります。 こうしたユーザビリティに問題がないは常に意識しておきくことが大事です。
Googleの提供するツールを使えば、ページの表示速度が遅くないかどうか、スマホで見た時に不便なホームページになっていないかなどは診断できますので、まずはそのツールをご紹介します。
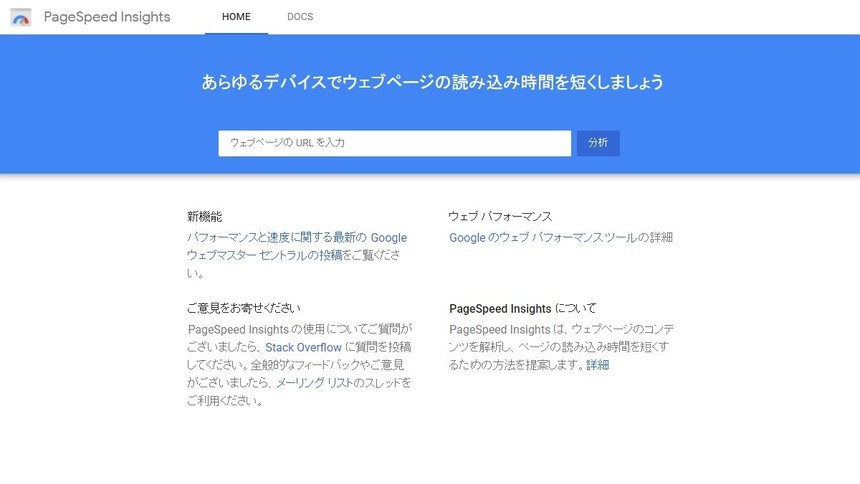
ページスピードチェックツール「PageSpeed Insights」

PageSpeed Insightsは、読み込み速度を評価してくれるツールです。
使い方は速度を測りたいURLを送信するだけです。数秒経てば結果を見ることができます。 評価はスコア化されており、0~100で算出され、100に近づくほど読み込み速度が速いという評価になります。 58~89が平均とされており、49以下は遅いという評価になりますので、改善が必要です。
アニメーションが凝っていたり、さまざまなフォントを使用したりするのは一見賑やかで良いですが、その分データ容量は大きくなりがちですので、読み込み速度に影響がでることがあります。 見た目を優先しすぎると、ユーザーを待たせてしまい結果的に逆効果な場合もあります。 49以下の数値が出たら、ホームページの軽量化を検討しましょう。
ちなみに、コンテンツや画像を初めて表示するのにかかる秒数は1~2.5秒が平均としています。 ぜひ参考にしてみてください。
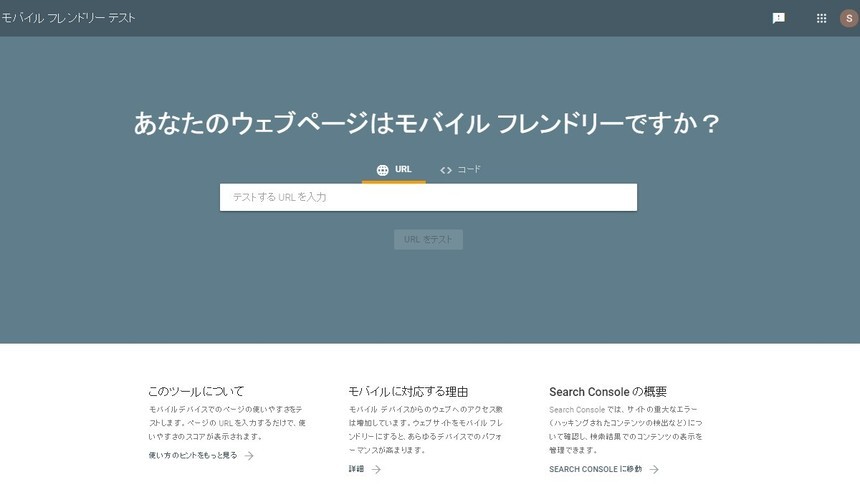
モバイルサイトの診断ツール「モバイルフレンドリーテスト」

このモバイルフレンドリーテストでは、以下のようなエラーの検出を受け取ることができます。
- Flashなど、ほとんどのモバイルブラウザで互換性のないプラグインが使用されている
- デバイスの画面に合わせてページが見やすいサイズになるよう調整していない
- 「端末の幅」を超える大きさでホームページが表示されてしまう
- テキストの文字サイズがモバイル端末で読むには小さすぎる
- 要素同士が近すぎて目的の要素をタップできない(近くの間違った要素がタップされてしまう)
また、ホームページの代表的なモバイル対応には以下の2種類の方法があります。
- モバイルサイトを別で制作する
- レスポンシブデザインで制作する
それぞれの詳細は別の記事でご紹介しますが、専門知識がないと判断が難しい部分もあります。 どれが最適かは制作会社に事業内容をお伝えしたうえで一緒に検討してみてください。
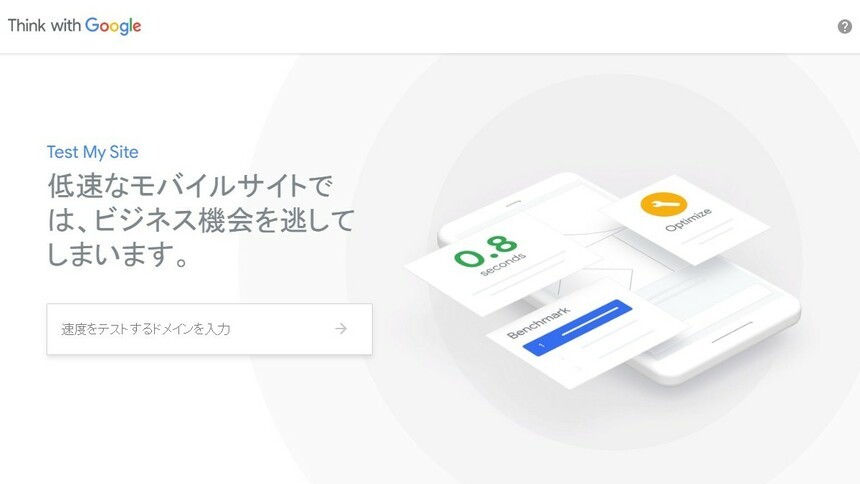
モバイルサイトの表示速度診断ツール「Test My Site」

- Test My Siteで確認できるのは次の4点です。
- モバイルでのホームページ読み込み速度がユーザーの期待している2秒以内に対して速いか
- 読み込み中に離脱すると想定されるユーザー数
- 同業種のホームページの読み込み速度との比較
- テスト結果と問題点を元にした改善提案
Googleがモバイルフレンドリーなホームページを評価すると発表したことをきっかけに、ホームページのモバイル対応はもはや当たり前のこととなりました。 また、Googleからの評価に関係なく、スマホの普及によりホームページの閲覧環境は多様化しており、モバイル対応できていないのは大きな機会損失となります。 URLを送信するだけで数秒で診断できるので、ぜひ1度テストしてみてください。
ユーザビリティセルフチェックリスト
ユーザビリティを高めたい時に確認すべきポイントはこの記事では紹介しきれないほど無数にあります。 しかし、いずれの具体的なポイントも、指標としては大きく分けて5つに分類されます。
- デザインが統一されていて見やすいか(学習しやすいか)
- 欲しい情報を迷うことなくすぐ取得できるか、答えがあるページを予測できるか(効率よく情報収集できるか)
- コンテンツへアクセスする動線設計が最適化されており、全体を通してデザイン、インターフェースに規則性があるか(記憶しやすいか)
- フォームへの誤った入力や存在しないページへのアクセスなどに対するエラー表示が分かりやすいか(エラーへの対処が適切か)
- 欲しかった情報が得られたか(コンテンツやホームページ閲覧に満足できたか)
このような視点をもってホームページと改めて見ると、ユーザビリティの課題を発見することができるかもしれませんよ。 また、問い合わせフォームについてはコンバージョンを増やす上で重要視されており、EFO(エントリーフォーム最適化)と呼ばれる施策がありますので、別の記事にてご紹介します。
掲載順位をチェックする
まずは検索エンジンで、あなたのホームページが狙っているキーワードを入力して検索してみましょう。
例えば、製造業であれば「(製造しているもの)+(地域)」、サービスであれば「(提供しているサービスの総称)」などです。 ホームページが1ページ目に掲載されていれば、ほとんど心配要りません。 すでにホームページの評価は十分高い状態にあります。5ページ目、6ページ目…とページを進んでも現れない場合は早急に対処が必要です。
新規顧客になり得るユーザーは、あなたの会社をまだ知らないため、社名で検索することができません。 その場合は関連する用語で検索した時にホームページを見つけてもらう必要があります。
したがって、新規顧客にアプローチしたい場合は、いかに関連する語句で検索結果の上位に上がってこれるかが重要なポイントになります。
そうした検索エンジン最適化(SEO)がどれくらいできているかを確認できる方法をご紹介します。
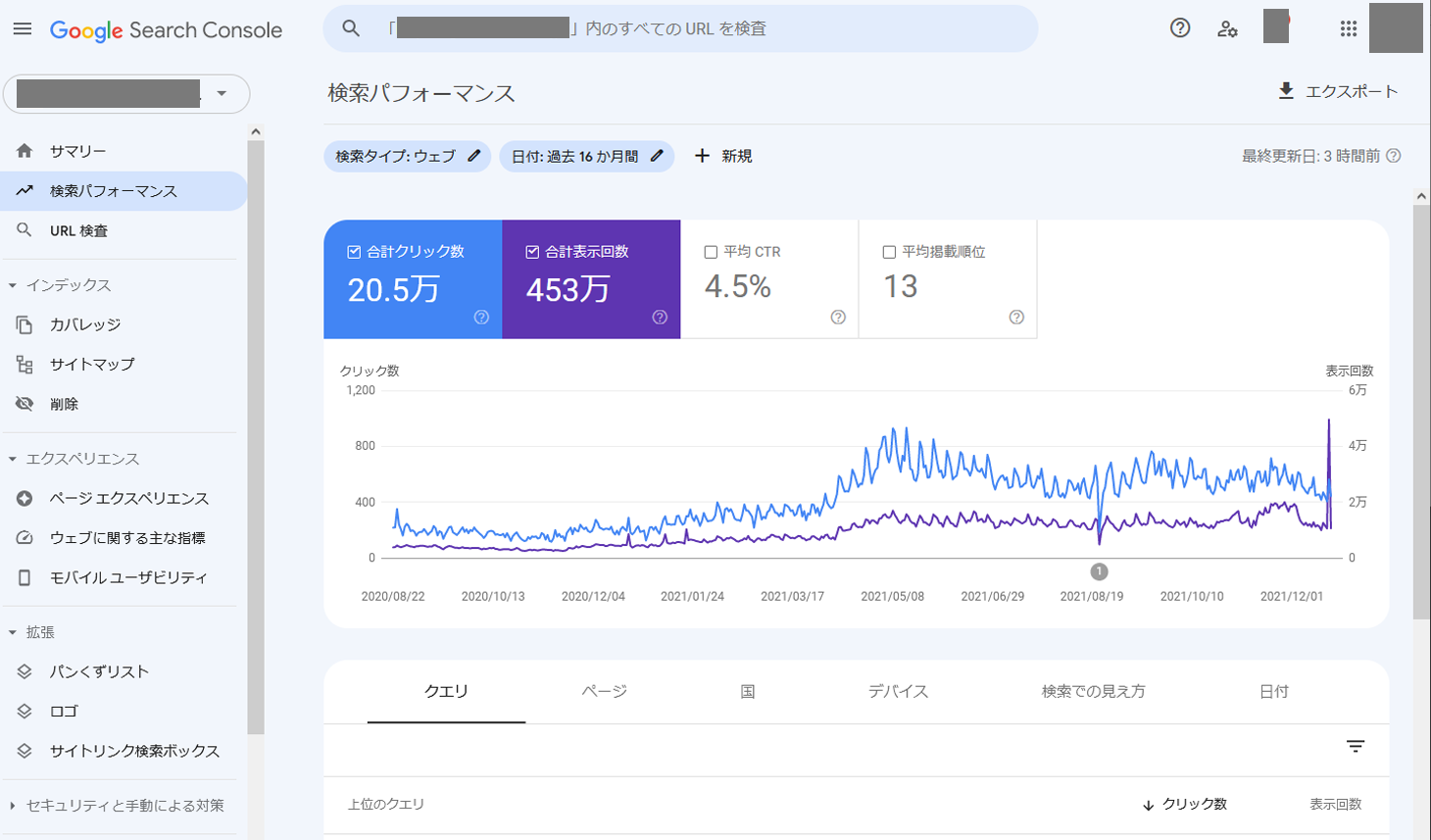
検索状況の確認「Google Search Console 検索パフォーマンス」

Google Search Consoleに登録すると、検索状況を見ることもできます。 クリック数、表示回数、平均CTR(クリック率)、平均掲載順位の他、クエリ(検索に使用された語句)なども見ることができます。
次のセルフチェック項目にも挙げていますが、Google Search Consoleからホームページマップのxmlファイルを送信するとクロールがページを読みに来てくれるようになりますので、SEOとしても有効です。
まだ登録していない方はこれを機にぜひ登録してみてください。 すでに登録されている方は、Googleアナリティクスと連携することでより詳細に分析できるようになりますので、そちらもぜひお試しください。
SEOセルフチェックリスト
ツールを使用しなくても、SEO対策に有効だと言われていることはたくさんあります。
Googleが明言しているものもあれば、業界内で有効と予想されていることまでさまざまですが、弊社でも必ず行っているのは以下の項目です。
- ユーザーが取得したい有益な情報が掲載されている
- 他社にはない独自性のある情報が盛り込まれている
- ページのタイトルとディスクリプションを他のページと重複させない
- 狙っているキーワードを過不足なく盛り込む
- ページの内容、タイトル、ディスクリプションで盛り込むキーワードを共通させる
- SSL化する
- ページの表示速度をできるだけ速くする
- URLを正規化する
- モバイル対応をする
- 画像にalt属性を使用する
- ホームページマップのxmlファイルを作成し、SerchConsoleで送信する
セキュリティに問題がないかチェックする
膨大な数の顧客情報を取得しているホームページがハッキングされ、個人情報が流出したというニュースを1度は耳にしたことがあるかもしれません。 オープンソースのシステムを導入しているホームページなどは特にシステムの脆弱性を突いた攻撃を受けやすく、情報が抜き取られたり改ざんされたりするリスクは高くなります。
自社の情報だけでなく、預かった大事な顧客情報を漏らさないためにも、更新や改修のタイミングなどで定期的にセキュリティ診断をするようにしましょう。
Webセキュリティセルフチェックリスト
私たちのようなシステムの専門家がいるWeb制作会社では、どんな案件でも標準的に実施すべきチェック項目を設けています。 今回はシステムに詳しくなくても分かりやすい項目に絞ってご紹介します。
- ホームページのSSL化を行う
- 不要なページは公開しない
- 利用していないアプリやファイルは削除する
- パスワードを簡単なものにしない(短い、英小文字だけで構成されているなど)
- レンタルサーバーの防御システムを導入する(ファイアウォール、IPS、WAFなど)
- WordPressを使用している場合はこまめにアップデートする
個人情報の漏えいや改ざんは大手で起こるものというイメージを持ちがちですが、企業の規模に関わらずこうした出来事が起こる可能性はあります。
発生してしまう前に、十分相談しましょう。
私たちWeb制作会社も、一緒に考えさせていただきます。
セルフチェックでホームページを良い状態に保ちましょう
いかがでしたでしょうか。ホームーページの現状を知るには、大まかに3つの視点があります。
- ユーザビリティ
- SEO
- セキュリティ(脆弱性)
現状をツールで定期的に把握し、紹介したポイントに気を付けるだけでもっと使いやすくて安全なホームページになります。
デザイン面や設計面はケースバイケースだったり、セキュリティ面はとても専門性が高く判断が難しかったりすることもあるかと思います。
ホームページを良くしたいけどどうすればよいか分からない方、どんなセキュリティ対策を行えばよいか分からない方はお気軽にご相談ください。 弊社スタッフが、全力でサポートさせていただきます。
投稿者プロフィール
最新の投稿
 WEBマーケティング2021年12月23日自社のホームページを診断する方法は?すぐに試せるセルフチェック
WEBマーケティング2021年12月23日自社のホームページを診断する方法は?すぐに試せるセルフチェック WEBマーケティング2021年9月30日4Pとは?意味とWEBマーケティング での考え方を解説
WEBマーケティング2021年9月30日4Pとは?意味とWEBマーケティング での考え方を解説 WEBマーケティング2021年9月30日Webコンテンツはなぜ重要か?企業のコンテンツ作成とマーケティング戦略
WEBマーケティング2021年9月30日Webコンテンツはなぜ重要か?企業のコンテンツ作成とマーケティング戦略 WEBマーケティング2021年9月29日中小企業のホームページ活用で力を発揮するランチェスター戦略
WEBマーケティング2021年9月29日中小企業のホームページ活用で力を発揮するランチェスター戦略










コメント